Conseguir un sencillo efecto de desplazamiento (scroll) para cualquier navegador con polyfill
Uno de los efectos más comunes es una página web es la capacidad de desplazarse hacia un sección, normalmente tras hacer clic en algún elemento de menú o navegación. Lo más común es el típico ejemplo de “one-page” con un menú superior donde el usuario va directamente hacia la sección correspondiente. Sí, los enlaces hacia ubicaciones con “id” son tan viejas como la web pero no es una buena experiencia de usuario llevar a la sección de manera brusca. ¿Cómo conseguir un efecto de desplazamiento (scroll) hacia una sección?. Ejemplo a continuación:

Tradicionalmente siempre ha sido un efecto que se ha conseguido con una combinación de código JavaScript o aprovechando alguna librería tipo jQuery con las funciones de animación. Es una solución válida, pero a veces cargar una librería externa para un sencillo efecto…¡lo podemos hacer mejor!
Desplazamientos con métodos scrollIntoView y windowScrollBy
Hace ya tiempo que los navegadores incorporan en sus API un estupendo método llamado scrollIntoView. Gracias a este método resulta sumamente sencillo, crear desplazamientos con las funciones nativas de muchos navegadores (atención a esta parte). También tenemos el método windowScrollBy, que permite el desplazamiento ofreciendo unos valores determinados en píxeles. Nos concentramos en el ejemplo en el método scrollIntoView.
El método scrollIntoView es bastante simple en las opciones que nos ofrece y suele cumplir muy bien con la mayoría de situaciones que nos podemos encontrar. La idea es muy sencilla. Definir los disparadores que generan el desplazamiento, asignar un receptor del evento (event listener), aplicar el método scrollIntoView para que se desplaze al elemento al que apunta el disparador.
El ejemplo que pongo a continuación hace exactamente eso. Suponiendo que tenemos un menú de navegación que incluye unos enlaces, les asignamos un enlace (anchor) que apunta a una sección identicada con un id (obligatoriamente como bien sabrás únicos). Además, cada enlace será identificado con una clase que nos permitirá seleccionar en nuestro código. Vamos allá:
Hasta aquí tendríamos una solución que podemos usar con muchos navegadores. Es una solución válida para navegación o flechas de desplazamiento como la de “volver al inicio”. Pero no es una solución completa, ya que hasta la fecha soporte Chrome, Firefox y Opera. Necesitamos dar soporte por ejemplo a algunos navegadores móviles y a Safari (casi nada). Ver soporte scroll en Can I Use?.
Seamless Scroll Polyfill al rescate de nuestro desplazamiento
Un polyfill es una solución que nos permite dar soporte o responder a ciertas situaciones en las que ciertos navegadores, no son capaces de interpretar código. Para conseguir que nuestro efecto de desplazamiento tenga soporte entre más navegadores, será necesario usar algún código adicional. Podemos pensar que quizás, la opción de usar jQuery no era tan mala, pero creo que es mejor usar la API más moderna del navegador, y corregir estas cuestiones de manera independiente.
Para solucionar el soporte a los navegadores que no interpretan el scrollIntoView usaremos una librería llamada Seamless Scroll Polyfill. Esta librería (un fork de otra similar) permite usar sus propios métodos, o tan sólo usar nuestro código, posteriormente a incluir una llamada a la librería.
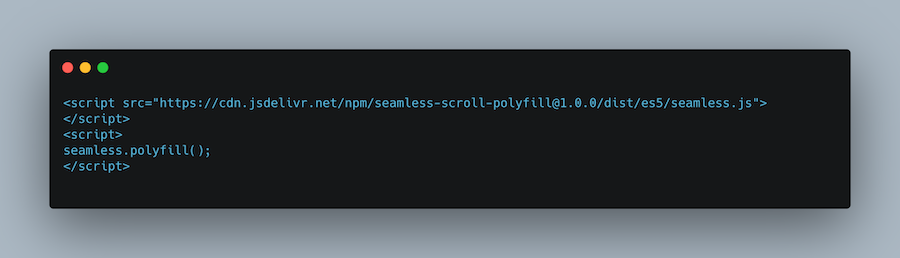
Optamos para este caso por la solución más sencilla. Incluimos una llamada a librería, la inicializamos y ejecutamos el código anterior.

Gracias a este polyfill podemos dar soporte a todos los navegadores. Una opción muy sencilla y que garantiza que el efecto scroll sea usado con eficacia en nuestros proyetos web.
Más artículos
- Estreno nueva página web estática gracias a Astro, WordPress y Netlify
- Implementar un aviso de cookies para cumplir con la normativa RGPD en el 2021
- Eleventy es mucho más que un generador de sitios web estáticos
- El “no code” cambiará la industria del software pero necesitará programadores
- Importa las tablas de tu base de datos a un nuevo proyecto Laravel